Sustainabell
Encouraging mindful food consumption by helping households reduce waste and streamline grocery management
Client
Graduate Project
Role
Product Designer
Team
4 Product Designers
Contribution
Mobile Interaction Design, UX Research, Visual Design, Wire-framing, UX Writing & Prototyping
Duration
9 Weeks
Tools
Figma, Miro, Google Workspace, Zoom, Photoshop
PROBLEM CONTEXT
"If wasted food were a country, it would be the third-largest producer of green house gas in the world!"
Food waste is a huge issue globally, adding to environmental damage and creating a lot of unnecessary household waste—not to mention the money lost! Managing groceries can be tough, whether you’re in a big family or living solo.
of US food supply goes to waste
food waste generated per person
food is wasted each year in the US
SOLUTION
Sustain-a-bell is a mobile app that helps users track pantry items and their expiration dates to help users facilitate responsible food consumption.
Tracking Groceries
Users can keep track of their groceries, expiration dates and food consumption. They can see days remaining to consume each item and get reminders for items expiring soon.
Documenting Items
Users can add items to their digital pantry using their camera by taking a picture of their groceries or scanning a receipt or barcode. The AI model eliminates the hassle of manually entering items, but the option is available for users who prefer to do so.
Use Voicebot
Users have the option of using the voicebot called ‘Foodbot’ to add items to their digital pantry. The Foodbot uses simple prompts to guide users through the process.
Smart Shopping Lists and Recipes
Users can create smart shopping lists and receive recipe suggestions based on items nearing their expiration date. They can quickly add frequently purchased items to their lists and generate weekly meal plans using ingredients available in their pantry.
USER RESEARCH
Users find it difficult to keep track of their groceries
A user survey was conducted to understand how users currently shop & manage their groceries, how food waste occurs in their households, and assess their motivation to reduce it.
participants were motivated to reduce food waste
didn’t know how to handle food waste at home
Analyzing how users currently manage their groceries
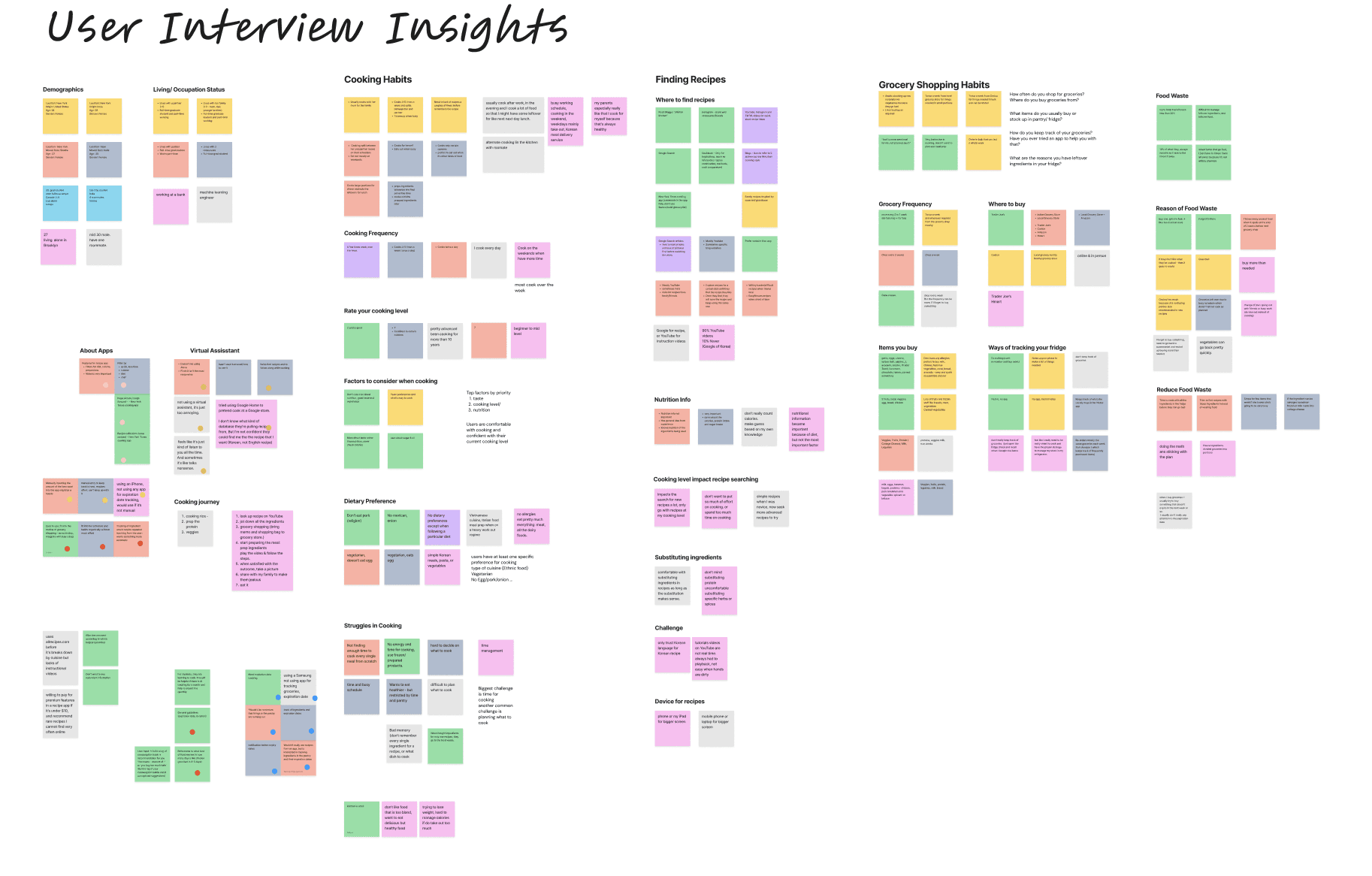
The aim was to understand how users approach towards food varied based on their lifestyle, dietary preferences, and culture. I prioritized identifying trends in cooking, grocery shopping and pantry management behaviors.
We conducted 8 User Interviews (Age Group: Early 20s to Early 30s) with participants with varying work and living conditions.
Tracking groceries and planning meals are tasks that often lead to frustration
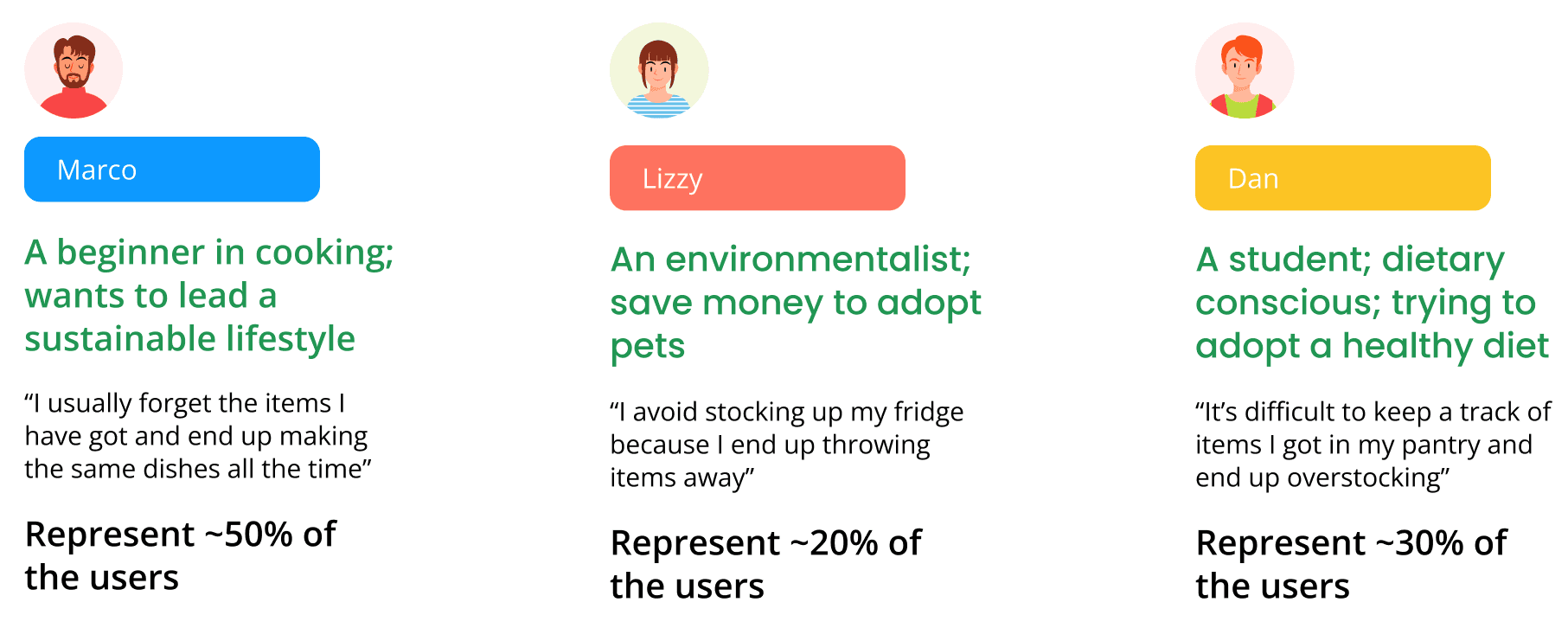
I analyzed interview insights to uncover common pain points. We mapped out 3 user personas that reflect the different requirements of the users. We found that majority of the users don’t currently have a system in place to help them with grocery-related tasks and end up throwing out items often.
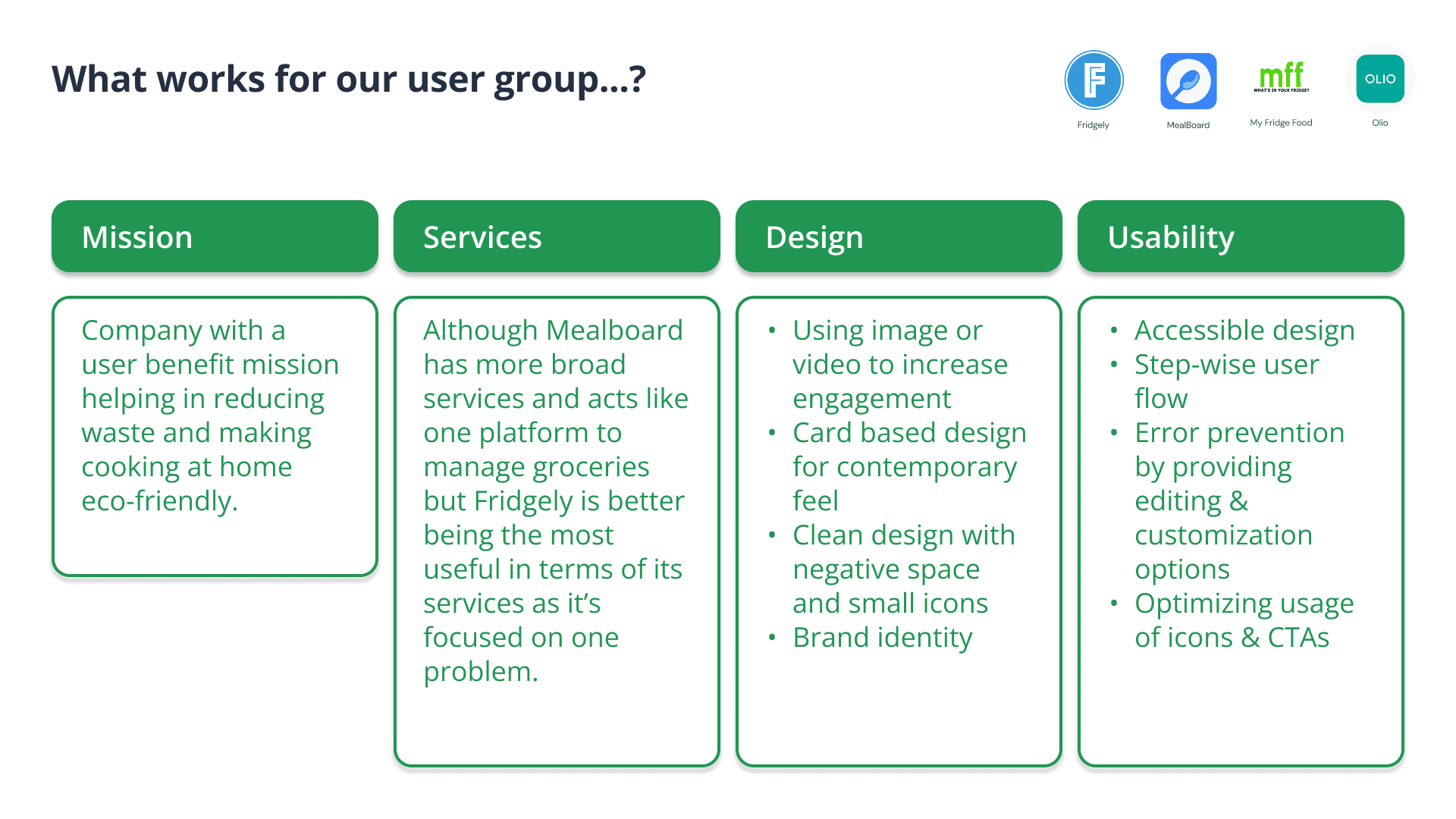
COMPETITVE ANALYSIS
Analyzing the current market
How might we help users reduce food waste at home and provide an efficient way to manage their pantry?
DESIGN DEVELOPMENT
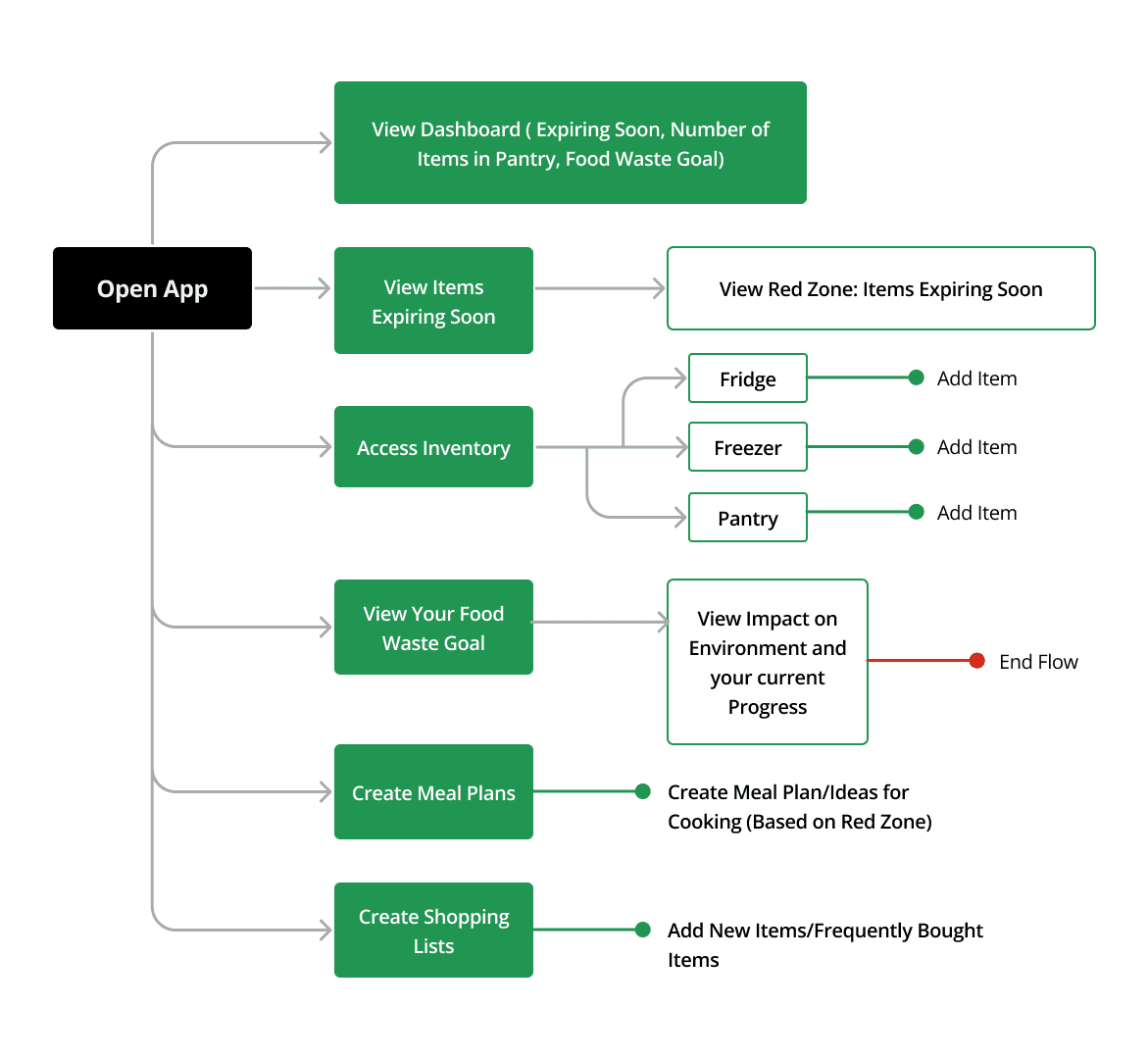
Defining the user journey across the app
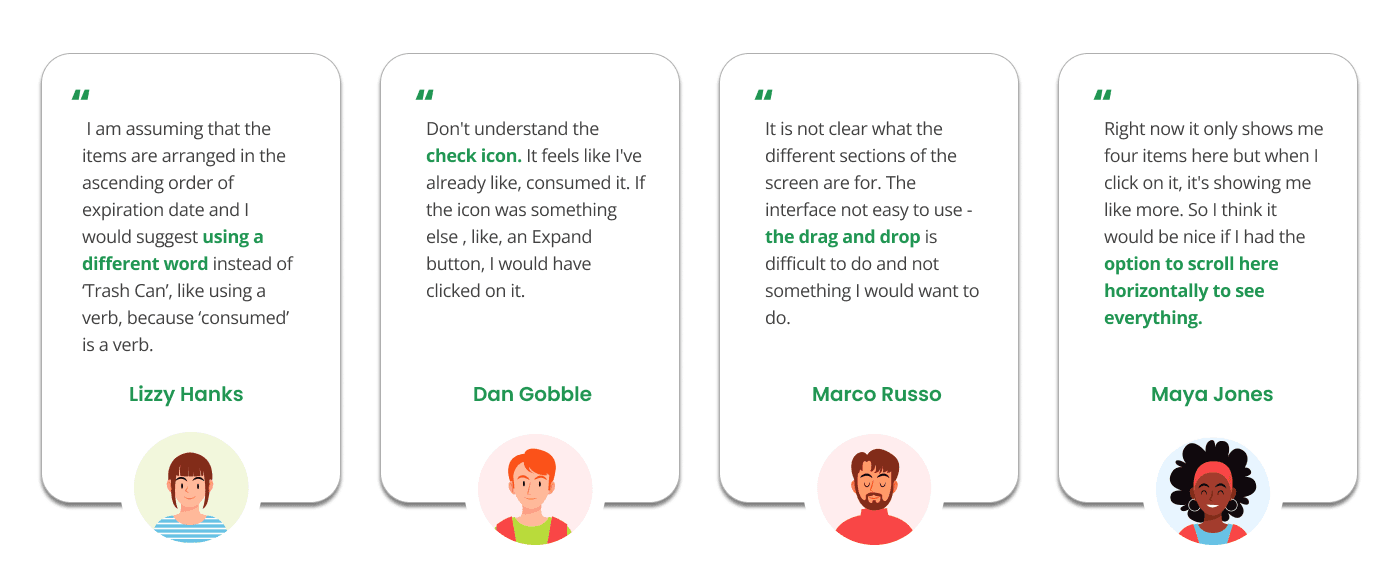
We conducted 10 Usability Tests to identify potential limitations and determine the success of the interactions within the app
A high fidelity interactive prototype was built to evaluate the usability of the product, with three testing goals:
Find struggles and needs for the main features & user flows: e.g., ‘add multiple items manually’, ‘add a new item using the voicebot’, ‘edit or delete items’
Seek feedback for the app
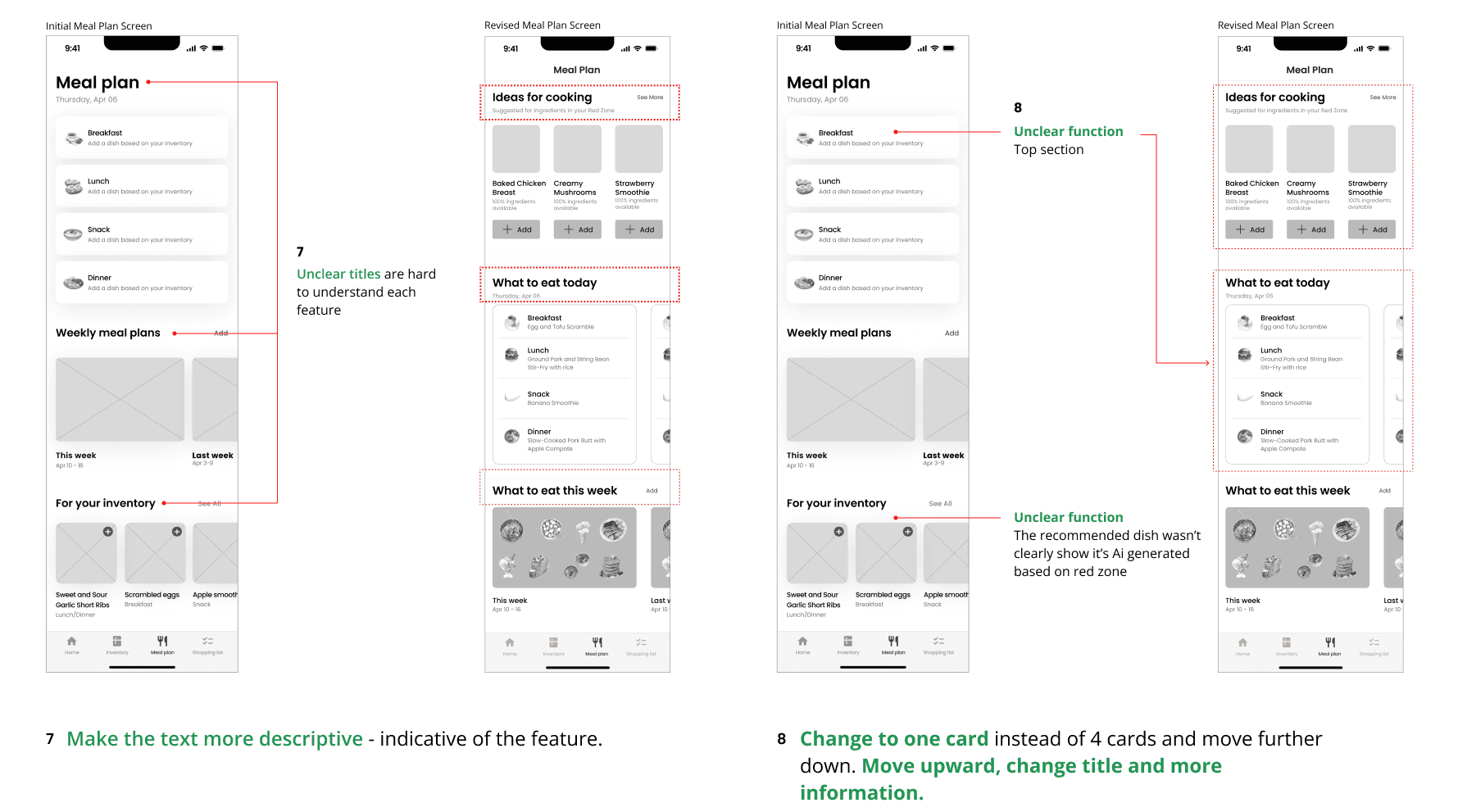
DESIGN ITERATIONS
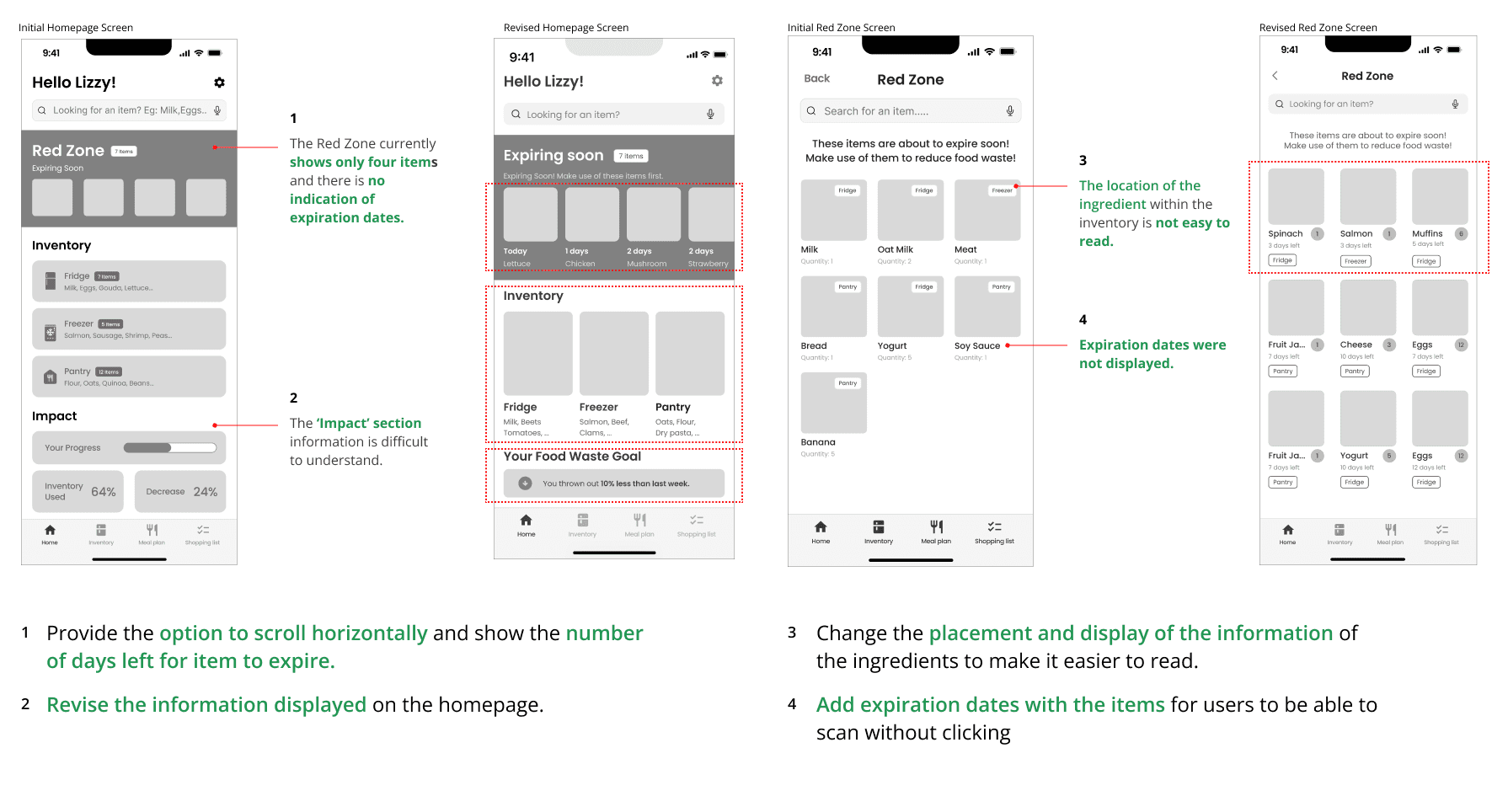
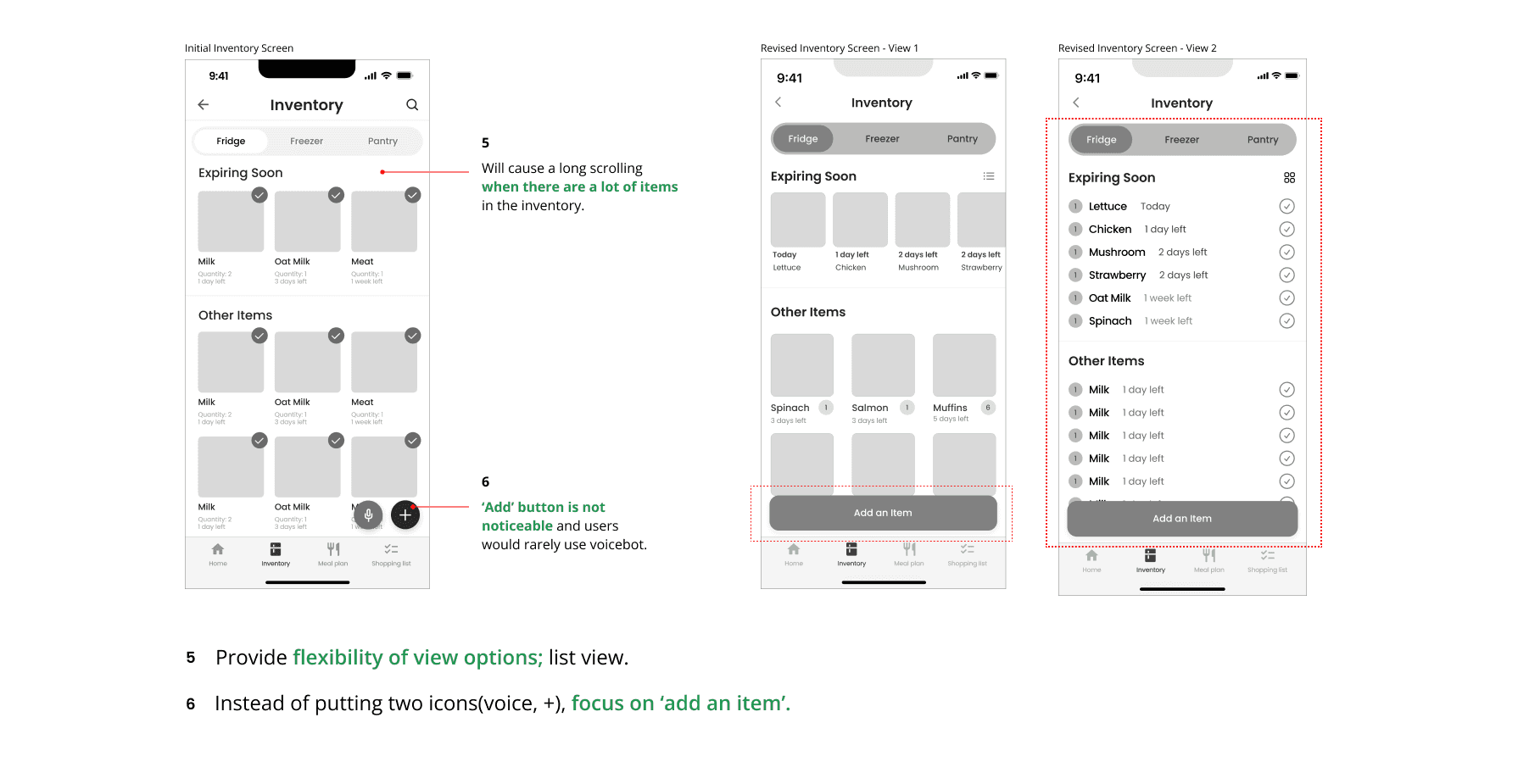
Iterations based on user testing
The feedback from user testing allowed us to gain key insights to iterate and make design decisions to improve the user experience. By scrutinizing the the user interactions, we were able to make improvements to match actual user expectations and improve the functionality of the product.
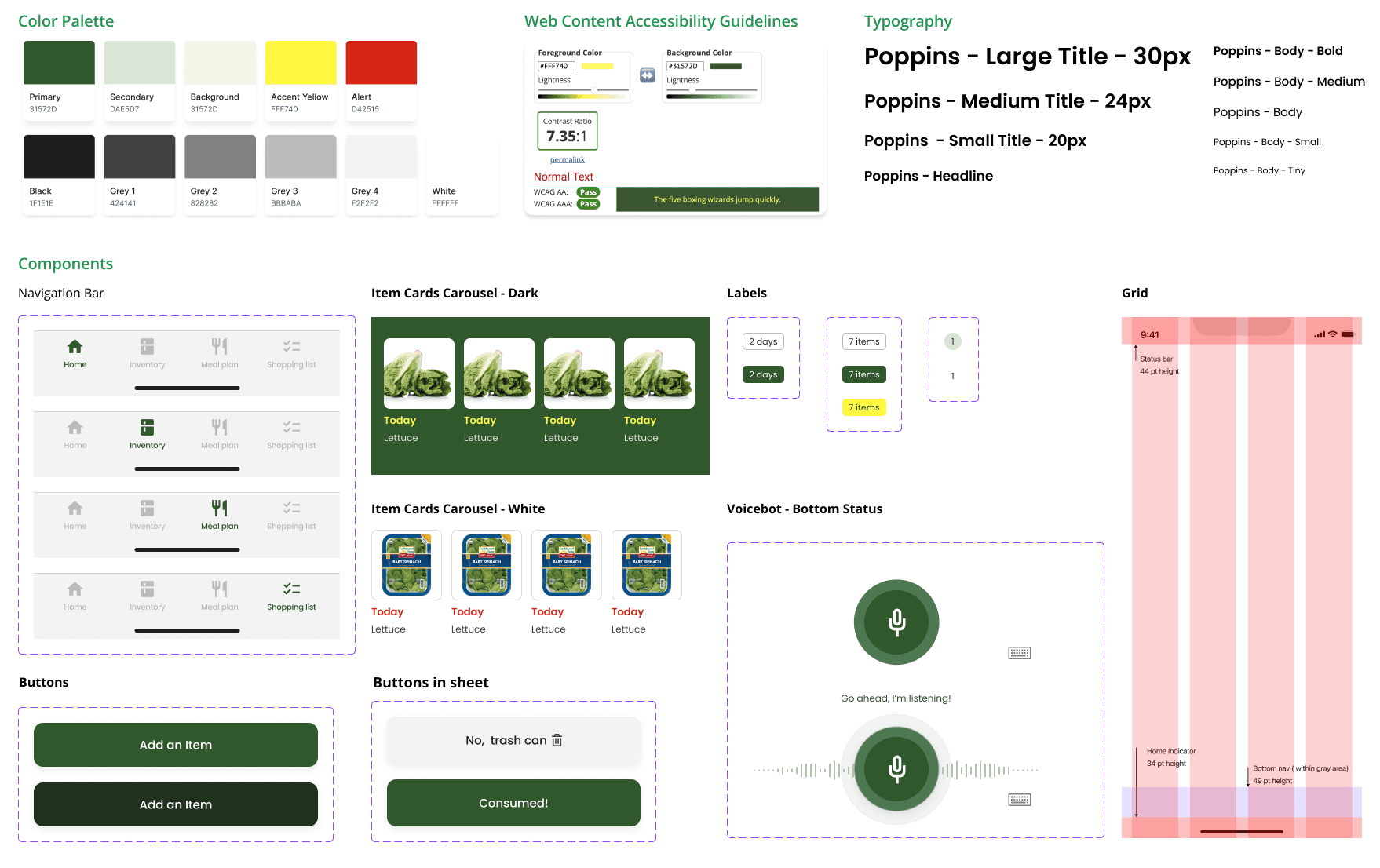
VISUAL DESIGN
Creating the style guide
For creating a style guide, we focused on 4 key words to create a mood board and direct the visual design of the screens.
Sustainable , Efficient, Healthy and Motivated.
FINAL PROTOTYPE
Creating the high fidelity interactive prototype
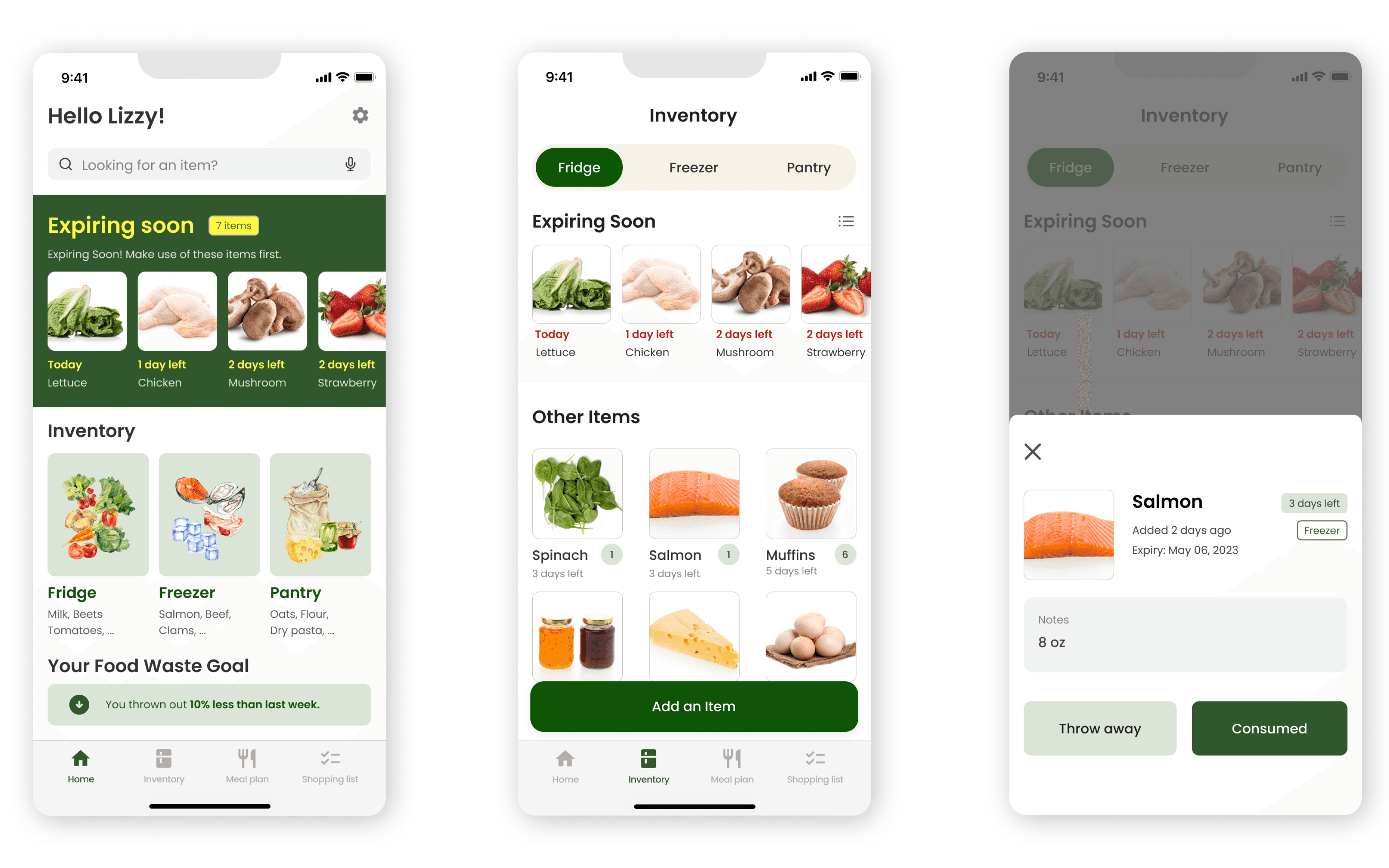
01
Review and manage groceries that are expiring soon in your inventory
Easily view the items in your pantry that are expiring soon, see the number of days remaining and track if you consumed or threw away the items.
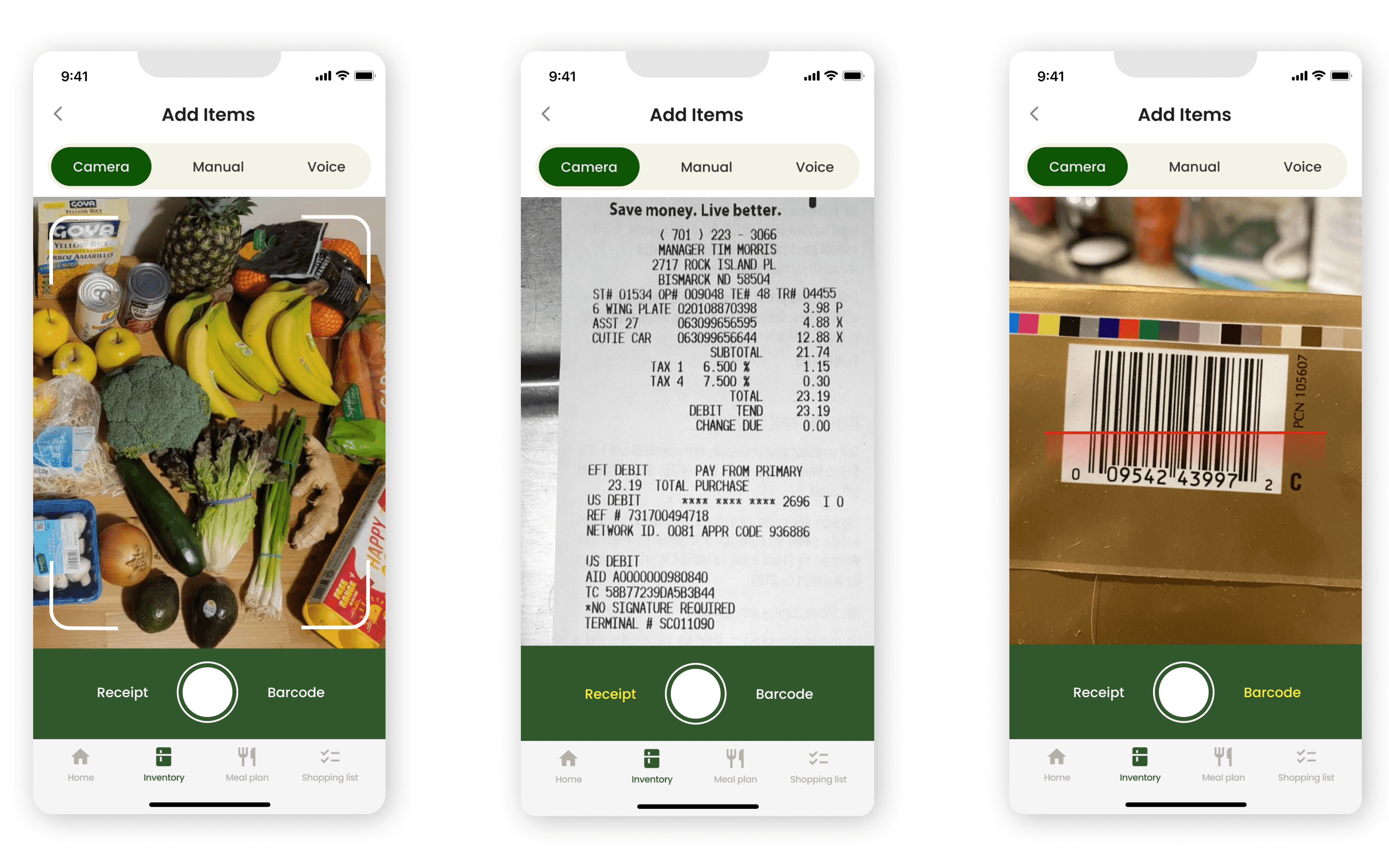
02
Add items to your inventory with camera or input manually
Add items to your pantry with the camera - by taking a picture and scanning the receipt or barcode. You can also input details of the items manually.
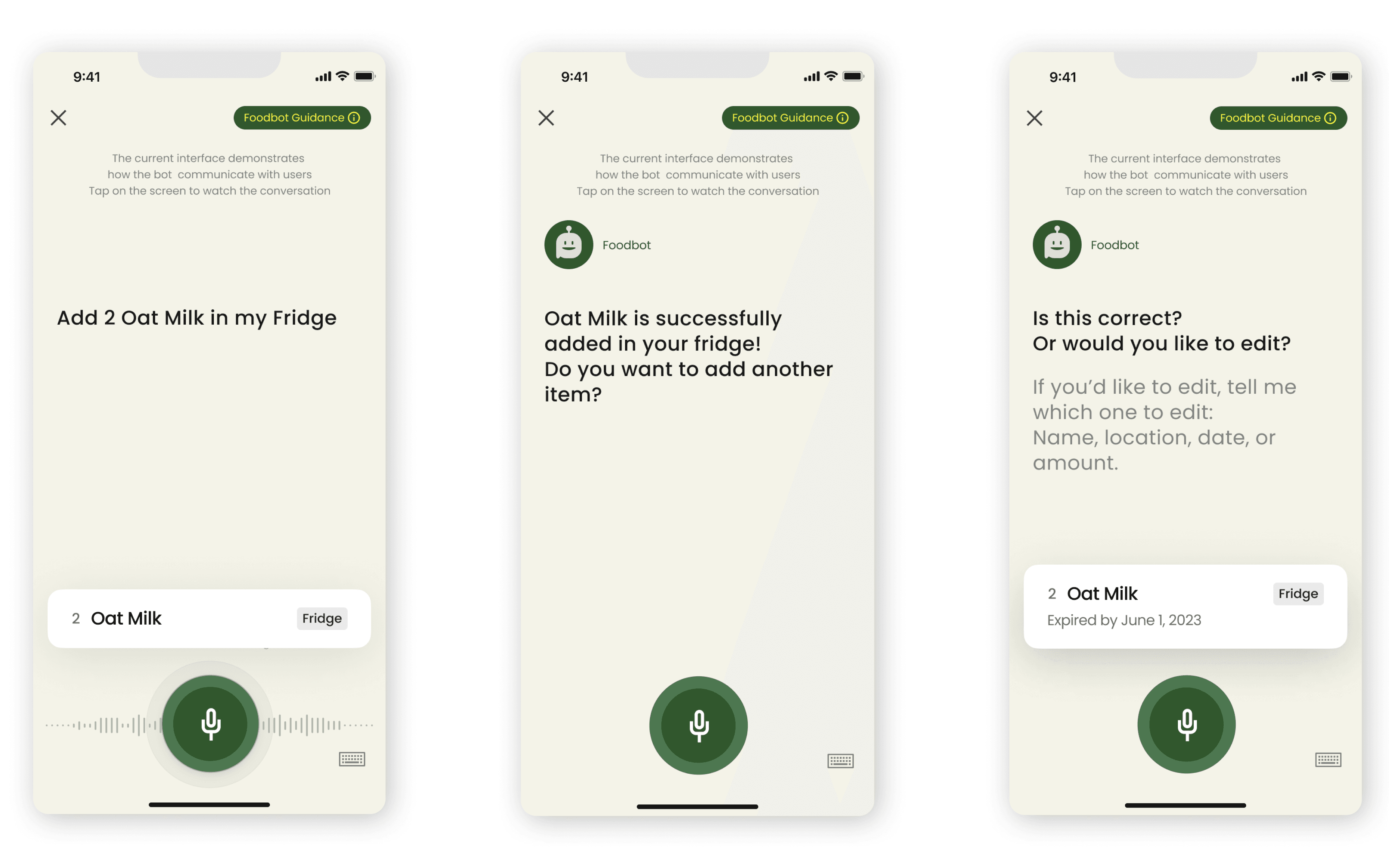
03
Use voicebot to add items to your inventory
Add items to your inventory without any hassle using the voicebot. The bot will guide you through the process using simple prompts.
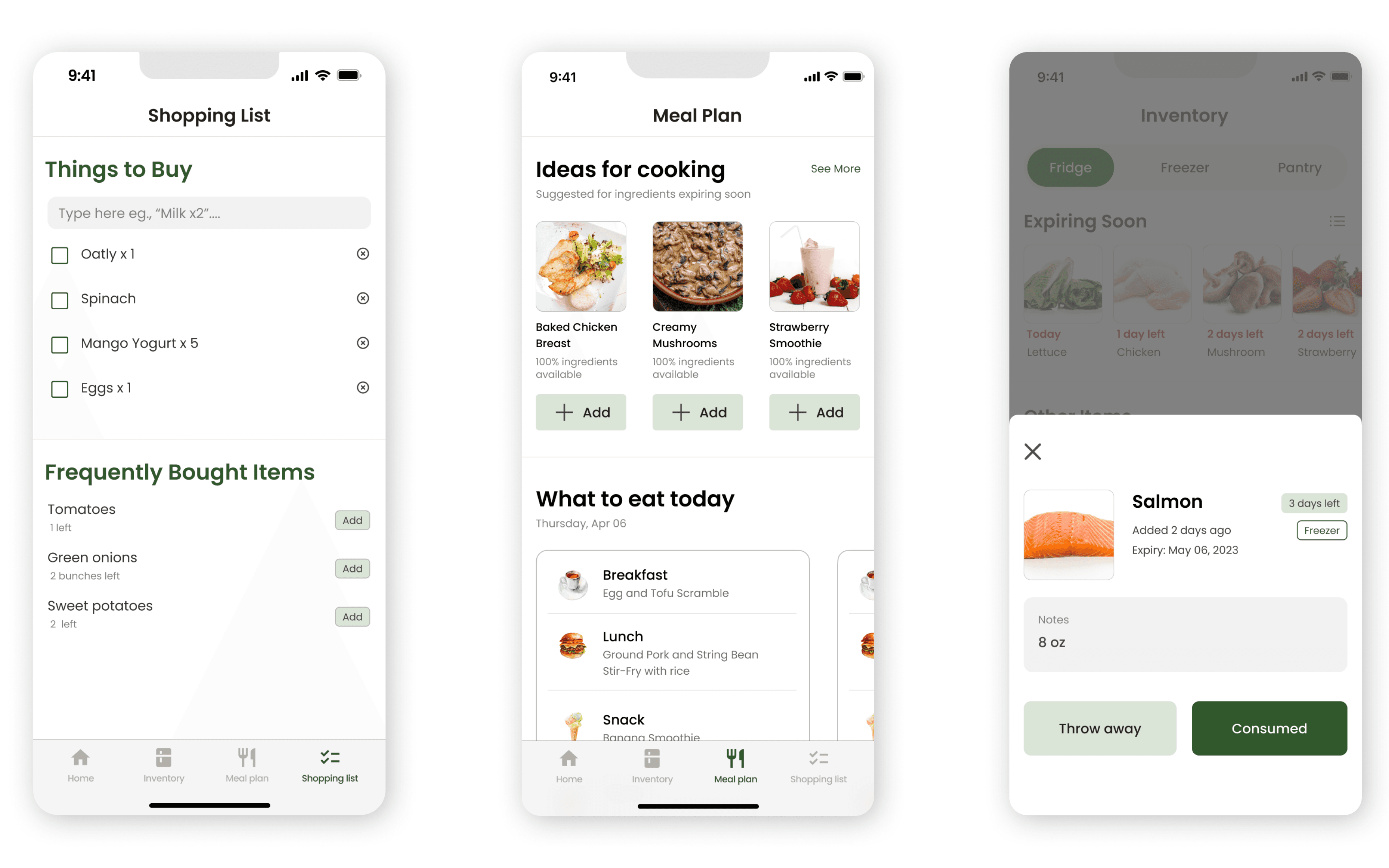
04
Create smart shopping lists
Shopping lists that remind you to similar items already in your pantry to prevent duplicate purchases. You can also quickly add frequently bought items.
05
Recipes suggested based on items expiring soon
Get recipe suggestions based on your inventory, check if you have all the necessary ingredients, and generate meal plans for the week.
TAKEAWAYS
If we had more time…
Addressing potential confusion in the user flows for adding items to the inventory. While multiple options were provided for various scenarios, refining these flows further could expedite the process.
Exploring AI capabilities to enhance the overall user experience. The recipe suggestions need to be tailored to individual preferences and by leveraging AI the app can offer smarter, more accurate suggestions, saving time and reducing food waste.
Exploring broader use cases, such as integrating Sustain-a-Bell with other smart technologies like smartwatches and refrigerators. This integration across multiple channels could streamline the user experience.
What I learnt.
Testing early and often throughout the design process allowed me to see beyond my initial concepts and make necessary iterations. It gave me a deeper understanding of user pain points and helped prioritize their needs. The feedback I got ensured that the design stayed on track and continuously improved.
Design is never a linear path to success. You spend so much of your time conducting research, understanding users, and creating initial wireframe. But as you continue testing and refining, changes are inevitable — sometimes even scrapping early ideas. Ultimately, a designer's goal is to solve problems, and each change can only improve the design, making it stronger and more effective.